用reactjs实现简易版的2048
注意:分数存储是通过facebook的api,因为设置源的问题,分数无法存储到facebook
需求分析:
游戏由44的方块组成。其中初始化分数为2或4。PC端可使用↑、↓、→、←键,wap端可使用滑动来进行操作,将相同数字的小方块进行合并。被合并的2个相同数字的方块会相加生成新的方块,并且该数字会加入到总分里。直至合并出现2048为游戏成功。如果44的面板全部被占满,且没有邻接的相同数字的方块可以合并时,游戏失败。
技术分析:
一. 游戏算法
1.数据格式:由一个16位的数组a代表每个方块上的数字,其中空格用0表示。其中每一格的数字为a[4*r + c] (其中r表示行,c表示列)
2.上|下|左|右操作后数据变化,举例向上操作:
a. 循环每一纵列,为每一纵列准备一个栈sc用于存储这一纵列操作过程。
b. 循环每一纵列的每一个方格,由上至下:如果数字为0则跳过;如果有数字且栈sc 里无数字或数字不相等,则加入栈sc内;如果有数字且栈sc 里数字与这个方格数字相等,则pop出,并且相加,再继续加入栈sc 里,遵循刚刚压入的规则。直至循环结束。其他方向举一反三。
3.检测游戏是否已经结束,当合并出现2048,提示成功;当所有方格被占满,且上|下|左|右操作都无变化时,提示失败
二、游戏实现
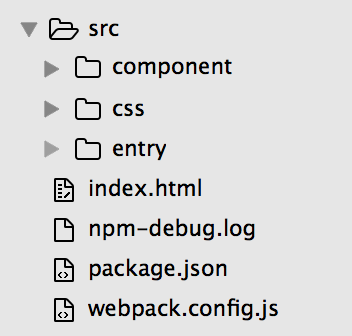
1.搭建webpack + react + es6 + less的简易脚手架

开发时需要的npm包: babel-preset-es2015 babel-preset-react less-loader css-loader style-loader
2.模块化
a.游戏面板Board
- width,宽度,4;
- size = Math.pow(this.width, 2);
- data: Array.from(new Array(this.size), () => 0),
- random(count),在面板上随机放置count个2或4
- initEvent(),监测键盘或滑动操作对应的执handleAction操作
- handleAction(direction, isCheck = 0),用于对数据跟进上下左右操作进行修改;isCheck如果为1表示只是验证此操作是否可执行,而不真正修改数据,用于checkLose.
- replay(),重新初始化游戏
- checkLose(),验证面板占满且四个方向无法操作时返回true
- winGame和loseGame操作,提示用户游戏结果
b. 小方格Grid,方格上的数字,其他主要是展示方面。
c. 分数面板Result,主要是分数,加分操作和减分操作,还有获取,更新最好分数(这里主要用到facebook的score api存储在facebook上)。

3.facebook相关
a. facebook sdk的登录获取权限操作
b. facebook score api用于记录分数
c. facebook cdn使用,将静态文件打包放置facebook部署。
